| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
- main 함수 인자 전달
- Pixel Bit Format
- 이미지센서
- c언어
- 저조도
- 간단한 앱만들어보기
- C Mount
- 고정비트레이트
- 저장소와 동적메모리
- 조건 제어문
- 렌즈
- image sensor
- CS Mount
- 과초점거리
- Patch Cleaner
- camera
- 아이리스
- Gain
- Zoom Lense
- 카메라
- 변수의 초기화와 대입
- 심도
- Depth of Fileld
- Digital Slow Shutter
- AppInventer
- 프로그래머스 lv2
- 실생활알고리즘
- 변수
- ASCCII
- 무게선별자동화
- Today
- Total
카메라 개발자 공부방(SW)
[2장] 프로젝트 생성(초간단 앱만들기) 본문
App Inventer에서 App을 만들기 위해선 구글 계정이 필요합니다.
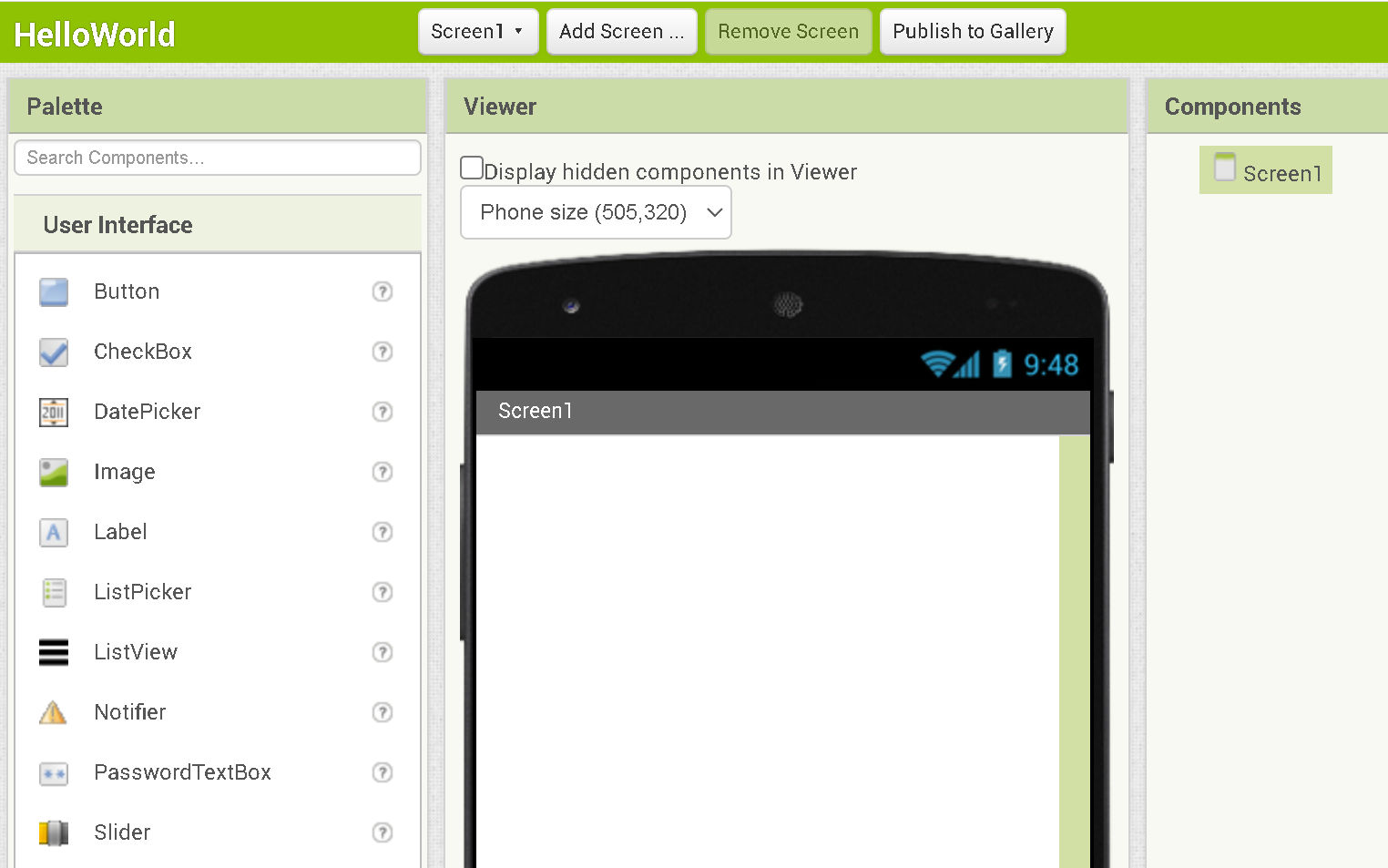
구글 계정으로 로그인하고, Project를 생성해보면 (HelloWorld) 아래와 같이 개발을 위한 화면이 나오게 됩니다.

지금 보시는 화면은 여러분들이 제작하시는 앱의 UI와 컴포넌트들을 설계하는 곳인데요~

이 부분을 front-end 작업이라 생각하시면 이해가 편하실 것입니다.
Front-end 작업을 위한 기능들을 컴포넌트 형태로 제공이 됩니다. Palette에서 단지 끌어다가 Viewer에 놓기만 해도 필요한 기능들이 마운트 됩니다.
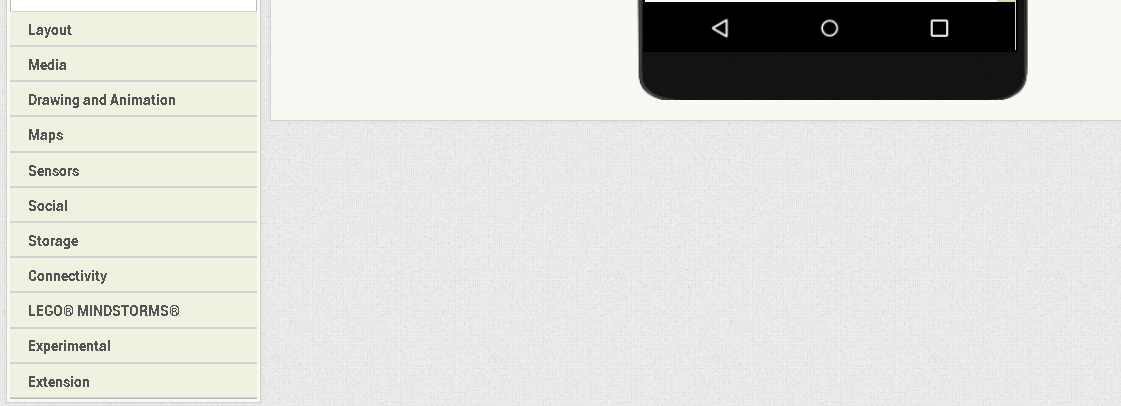
1) Palette엔 앱을 제작하는데 필요한 대부분의 컴포넌트들이 있습니다. 컴포넌트는 UI , 화면 Layout, Media 등 다양하게 존재합니다.
1-1) UI 관련된 기능(버튼, 체크 박스, 슬라이드 기능 등)
1-2) Layout은 컴포넌트들을 효과적으로 배치할 수 있게 도와주는 틀입니다.
1-3) Media은 소리나 영상 파일 등 미디어를 관리합니다.
1-4) 등...
여기서는 이런 게 있구나~ 하고 넘어가 실정 도로 공부하시면 됩니다.
2) Viewer는 컴포넌트들을 배치하여 화면의 앱을 설계하는 곳입니다. 앱 화면을 대략적으로 알 수 있습니다.
3) Components를 통해 컴포넌트들의 계층적 표현을 확인할 수 있습니다.

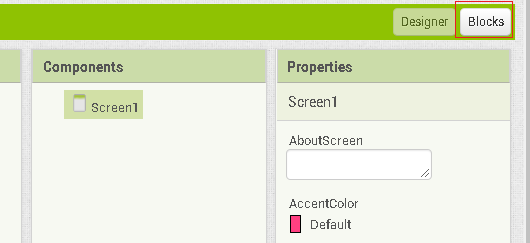
오른쪽 상단에 Blocks 버튼을 누르면 설계한 컴포넌트를 기반으로 블록 코딩을 할 수 있는 화면이 나옵니다.

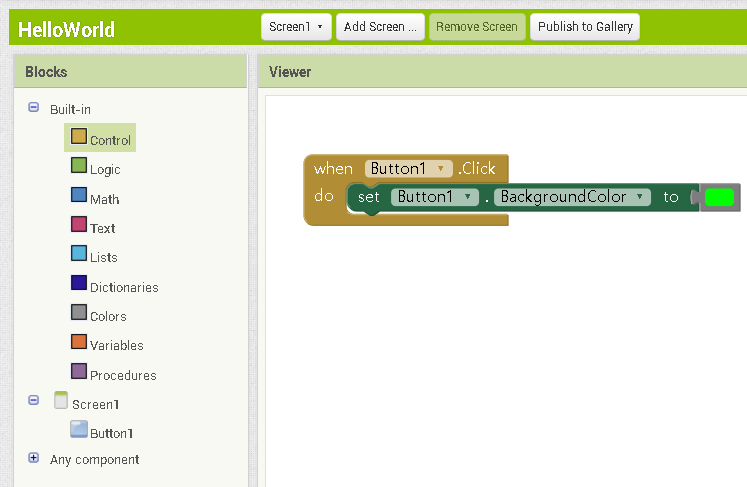
이해를 돕기 위해서 Button1이란 컴포 넌트를 Viewer에 드래그를 하였습니다~
위와 같이 블록을 작성하면 App은 어떻게 동작을 할까요? 버튼의 배경색이 초록색으로 변경될 것입니다!
느낌이 오나요? Front-End에서 설계한 컴포넌트들에 기능을 넣는 과정이라 생각하시면 됩니다.

코드를 작성하신 후, 휴대폰에 앱을 설치하기 위해선 상단의 Build를 누르고 APK 만들기를 선택합니다.

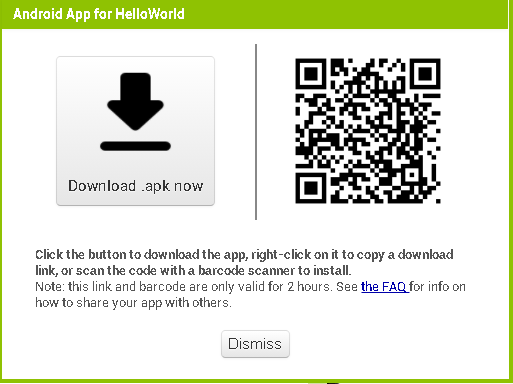
빌드가 완료되면 위와 같이 결과가 나옵니다.
안드로이드 휴대폰에서 QR 코드 스캐너 앱을 까신 후, 오른쪽의 스캐너를 읽으시면 url을 통해 앱이 다운이 됩니다.
참 쉽지요?
왼쪽의. apk를 직접 다운로드하여서 휴대폰에 넣으신 후 더블 클릭하셔도 설치가 됩니다~
다음에는 직접 하면서 앱을 만들어보겠습니다!
자 오늘은 여기까지~
'Langauge > AppInventer' 카테고리의 다른 글
| [1장] App Inventer 소개 (0) | 2021.10.14 |
|---|
